모션자막 템플릿에는 여러 옵션들을 넣을 수 있는데,
아무래도 에프터이펙트에서 직접 만들어 납품할 때보다는
프리미어 연동 자막프리셋의 옵션상 디테일한 수정에 제약을 받을 수밖에 없다.
이것을 한계가 있다고 생각했는데,
어떻게 하면 이 문제를 좀 풀어갈 수 있을까 생각하고 서치 및 테스트하고 있는 중
오늘 발견한
에프터이펙트에서 제작한 모션 자막템플릿의 프리미어 연동상
한계가 있는 옵션을 좀 더 보완할 수 있는 방법들 2가지.
1. 반응형자막템플릿 구현해서 연동하기
에프터이펙트 익스프레션을 좀 사용해서 애초에 세팅을 해준 후 자막템플릿화 하면 된다.
두가지 방법이 있는데
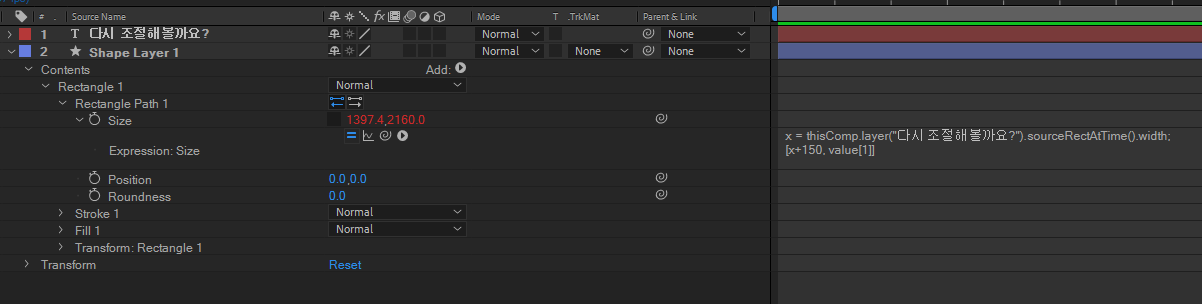
1) 자막바에 양 사이드만 연동되게 익스프레션 거는 법

Expression:
thisComp.layer("다시 조절해볼까요?").sourceRectAtTime().width;
[x+150, value[1]]
[x, value[1]]
이게 원래 수식이고,
옆에 +값은 공백, 여백을 더 주는 것. 자유롭게 세팅가능.
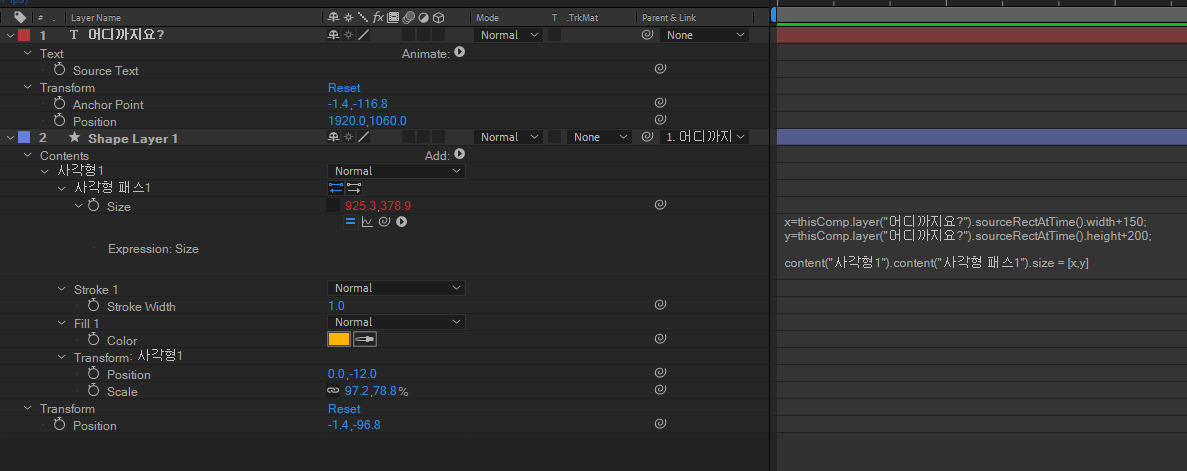
2) 자막바 위 아래로 연동이 다 되게 익스프레션 거는 법
둘 중에 하나로 세팅해서 자막템플릿화하면 따로 옵션없이
프리미어에서 자유롭게 반응형텍스트자막 템플릿으로 이용가능

Expression:
x=thisComp.layer("어디까지요?").sourceRectAtTime().width+150;
y=thisComp.layer("어디까지요?").sourceRectAtTime().height+200;
content("사각형1").content("사각형 패스1").size = [x,y]
+150
+200 값 또한 자유의지에 달림. 꼭 필요한 수식X
2. 자막 바 길이 조절 가능케하는 부분인데
자막에 맞춰서 자막 바의 길이를 조정하고 싶은 경우
에프터이펙트에서
Slide control을 만들어 해당 자막바의 scale을 연동하면 된다.
그리고 자막템플릿 옵션으로 Slidecontrol을 추가하고, 추가로 +,- 옵션값 설정도 가능.
여기서 포인트, 슬라이드 컨트롤 연결 전에 자막바의 앵커포인트 세팅 지정해주기.
Expression:
x = effect("Slider Control")("Slider");
[x, value[1]]
https://youtu.be/fWH1QxbwsHI
이 영상을 참고해보면 됨.
각 요소들을 컴퍼지션화 해서 그 컴프 안의 옵션들을 편하게 한 자막 프리셋으로 만들 수도 있다.
이런 점은 응용화에 따라 달려있는듯.
'방송 영상, 디자인' 카테고리의 다른 글
| 에프터이펙트 강좌, 숫자 카운트하는 법(소수점 없애기, 소수점 추가) (0) | 2020.12.15 |
|---|---|
| 에프터이펙트 프리미어 연동 모션자막템플릿 제작 02 (expression) (0) | 2020.12.10 |
| 에프터이펙트 강좌, 텍스트 애니메이션 (글자 타이핑 효과) (0) | 2019.10.16 |
| 저작권 무료 폰트 다운 사이트 눈누 + 안전한 사용방법 (0) | 2019.07.30 |
| 프리미어 다운로드 방법 / 무료로 쉽게 설치해보자! (4) | 2019.07.29 |




댓글